中央大学学友会文化連盟音楽研究会吹奏楽部
お知らせnews
- 2025/6/25
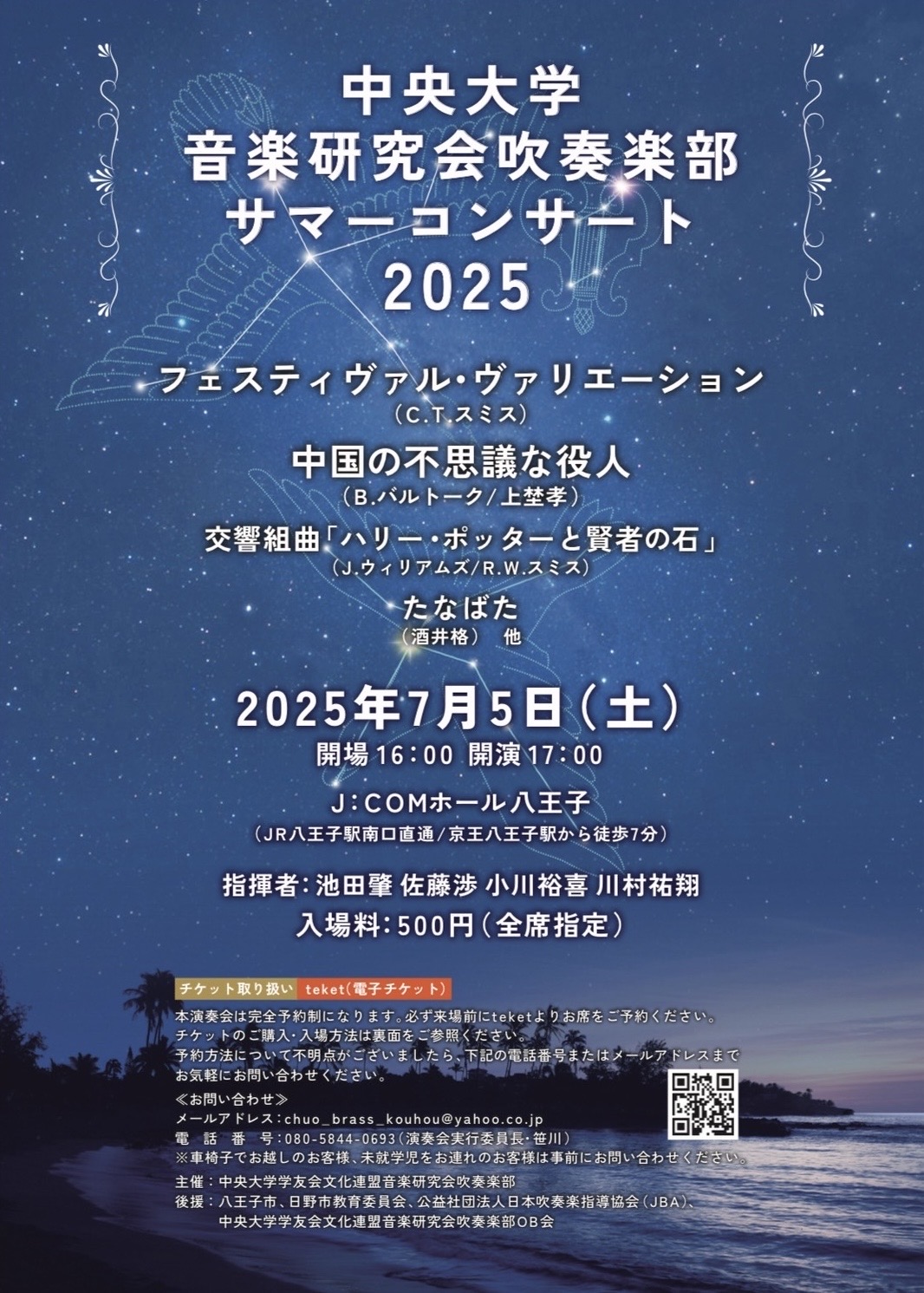
- 「サマーコンサート2025」のおしらせ
- 2024/5/25
- 「サマーコンサート2024」のおしらせ
- 2023/11/3
- 第66回定期演奏会のおしらせ
- 2023/6/4
- 「サマーコンサート2023」のおしらせ
- 2022/10/16
- 第65回定期演奏会のお知らせ
- 2022/3/5
- 当部ホームページ不具合について
- 2021/2/24
- 東京都アンサンブルコンテスト大学の部の結果について
- 2021/2/24
- 東京都大学アンサンブルコンテストの結果について
- 2020/12/14
- 第63回定期演奏会にご来場いただきありがとうございました。
- 2020/11/12
- 第63回定期演奏会のお知らせ
- 2020/10/27
- オンライン白門祭出演のお知らせ
- 2020/10/27
- 第63回定期演奏会のお知らせ
- 2020/09/12
- 新入部員の後期募集について
- 2020/07/15
- 入部届について
- 2020/05/11
- 「サマーコンサート2020」開催中止のお知らせ
- 2020/04/04
- 当部公式SNS新設のおしらせ
- 2020/04/04
- 新歓イベント開催内容の変更について
- 2020/03/20
- 新歓イベント開催内容の変更について
- 2020/03/10
- 部員募集中です!!
- 2020/03/02
- 東京都アンサンブルコンテスト大学の部の結果について。
- 2020/03/02
- 東京都大学アンサンブルコンテストの結果について。
- 2019/12/15
- 第62回定期演奏会にご来場いただきありがとうございました。
- 2019/10/12
- 定期演奏会のお知らせ
- 2019/09/13
- 中央大学サイエンスコンサートのお知らせ
- 2019/09/08
- 東京都吹奏楽コンクール大学の部の結果について。
- 2019/08/19
- 東京都大学吹奏楽コンクールの結果について。
- 2019/07/15
- サマーコンサート2019にご来場いただきありがとうございました。
- 2019/05/19
- サマーコンサート2019のお知らせ
- 2019/04/18
- 急募パートのお知らせ
- 2019/03/18
- 2019年度新入生歓迎行事について。
- 2019/03/13
- 大学ジョイントコンサート2019東京公演にご来場いただきありがとうございました。
- 2019/02/23
- 大学ジョイントコンサート2019東京公演のお知らせ
- 2019/02/04
- 東京都アンサンブルコンテスト大学の部の結果について。
- 2019/01/07
- 東京都大学アンサンブルコンテストの結果について。
- 2018/12/18
- 第61回定期演奏会にご来場いただきありがとうございました。
- 2018/10/16
- 第61回定期演奏会のお知らせ
- 2018/09/09
- 東京都吹奏楽コンクール大学の部の結果について。
- 2018/08/16
- 東京都大学吹奏楽コンクールの結果について。
- 2018/07/20
- サマーコンサート2018にご来場いただきありがとうございました。
- 2018/05/20
- サマーコンサート2018のお知らせ
- 2018/04/21
- 急募パートのお知らせ
- 2018/03/27
- 2018年度新入生歓迎行事について
- 2018/03/16
- 大学ジョイントコンサート2018滋賀公演にご来場いただきありがとうございました。
- 2018/02/08
- 東京都大学アンサンブルコンテストの結果について
- 2018/02/01
- 大学ジョイントコンサート2018 滋賀公演のお知らせ
- 2018/01/09
- 東京都大学アンサンブルコンテストの結果について
- 2017/12/28
- 第60回定期演奏会にご来場いただきありがとうございました。
- 2017/10/01
- 第60回定期演奏会のお知らせ
- 2017/05/22
- サマーコンサート2017のお知らせ
- 2017/04/16
- 急募パートについて
- 2017/02/06
- 東京都大学アンサンブルコンテストの結果について。
- 2017/01/15
- 東京都大学アンサンブルコンテストの結果について。
- 2016/12/21
- 第59回定期演奏会にご来場いただきありがとうございました。
- 2016/11/02
- 第59回定期演奏会、および松本公演のお知らせを掲載しました。
- 2016/08/20
- 東京都大学吹奏楽コンクールの結果について。
- 2016/07/24
- サマーコンサート2016にご来場いただきありがとうございました。
- 2016/06/01
- サマーコンサート2016のお知らせ
- 2016/04/26
- 急募パートについて
- 2016/03/22
- 今年度の新歓行事について
- 2016/02/11
- 東京都アンサンブルコンテスト・大学の部の結果について。
- 2016/01/12
- 東京都大学アンサンブルコンテストの結果について。
- 2015/12/06
- 第58回定期演奏会にご来場いただきありがとうございました。
- 2015/10/11
- 第58回定期演奏会のお知らせを掲載しました。
- 2015/08/22
- 東京大学吹奏楽コンクールの結果について。
- 2015/07/21
- 東京大学吹奏楽コンクールに出場いたします。
- 2015/07/06
- サマーコンサート2015にご来場いただきありがとうございました。
- 2015/06/30
- サマーコンサート2015のチケットについてのご案内。
- 2015/05/18
- サマーコンサート2015のお知らせを掲載しました。
- 2015/3/15
- 新入生歓迎行事の情報について掲載しました。
- 2015/3/15
- 「中央大学吹奏楽部HP」のリニューアルを行いました。
- 2015/3/21
- 全日本アンサンブルコンテストの結果について掲載しました。
活動情報topics
@chuo_brassさんのツイート